In the early years of the World Wide Web, the ideas and standards of fleshing out a website were in its infancy. The codependency of HTML usage and finding a site in a search engine was also beyond the horizon of understanding at that time. As HTML developed and elements (i.e. “tags”) were created and retired, the structure of a web page became more standardized and the way search engines handled delivering quality websites to your desktop was (and still is) under constant development. The way the developers, designers, content creators, and search engines all understood how and why things should be structured eventually started to become a science as well as an art.
In the past, search engines simply looked for “keywords” to decide if your web page was important to the searcher. Then came the consideration of content and how many words were on the page (because if someone is writing a 5-page article on a topic, then their web page must really have a lot of information on that topic and be really useful, right?). Fast-forward to the Google-ized world of today and we have very intelligent search engines powered by very complex A.I. algorithms that consider everything from keywords, to content length, to whether all of those keywords and content are actually relevant to the search, and finally, how well structured that content is on the web page as well as how the entire website is structured.
This all leads back to where a developer fits in, as they are the ones who actually build out informative and beautiful websites. That provides compelling and informed web pages for the precise topic you were searching, without fail.
Eight Technical SEO Tips From A Developer
1. Page Structure
A web page has three primary sections: head, body, and footer. The head (HTML element <head>) contains other elements with directives to tell the software loading the page (your browser) what exactly the page is structured on, what assets are necessary to build out the page (calls to CSS and JavaScript components) and also what basic information describes the page you (or a web crawler) are viewing, found in the metadata elements (<title>, <meta name=”keywords”>, and <meta name=”description”>).
The body (element <body>) of the page contains the main content of the page. This is where the meat is, where all of those headings and paragraphs of information are laid out. The structure and focus of this section are also extremely important, as there is a specific way to handle the content for both the human and the robot reader (i.e. search bots). More on this later in the article.
2. Metadata
As implied by their tags and attributes, these sections provide the primary title of the page, plus the short description (typically used in search engines), and any keywords that help target the page for search engines. These sections are likely the simplest to create, and also the simplest to get terribly wrong for SEO. In fact, due to abuse of the keywords meta, it’s often overlooked by modern search engines, but will be considered by some so it’s still useful to keep as long as it’s set up correctly.
Having a “correct” keywords meta simply means supplying only the keywords relevant to the page, and those should be kept to a minimum since the target subjects of the page shouldn’t be more than a few words anyway. Also, keep in mind that this relative to the page it’s on and not the entire website!
The title and description metas should contain keywords as well, but just like the keywords section itself, they should be concise and focused. If they are too short, they aren’t informative. Too long, and they’re distracting and tend to lose focus. As simple as these elements may seem, maybe almost too simple, they are very important when it comes to the initial “snapshot” of your page. Think of them almost as the “business card” that will be indexed by the search engines.
3. HTML Headings
This is the part that also seems to baffle many web developers and content creators since the true intent of these headings is often misunderstood. Most who have ever created or altered a web page quickly learned that choosing an <h1> or <h2> or <h3> tag when placing text on a page meant changing how big or small and how bold (or not) the fonts were. It’s simple web design because you don’t have to choose font-size and boldness (and depending on the design platform, the actual font used) when putting anything on a page. The downside to quick designing is that you may be placing incorrect and/or multiple iterations of headings all over your page without even realizing it. Which might look just fine to the human reader, but a robot web crawler trying to figure out the design and structure of your page is pulling its ever-loving bolts out.
So here’s the secret: Think of your web page (and overall website) structure like the table of contents section of a book. You want a clean and well-structured listing of headings and subheadings that organize all of your information accurately and logically.
Headings (i.e. heading tags) are numbered from 1 to 6 in level of importance. The main heading of your page (the “title” of your article”) should be inside an <h1> element. The subsequent headings on the page should be represented by the next level of importance: <h2>, <h3>, <h4>, etc. There should never be another <h1> on your page unless it is declaring an entirely new section that holds the same level of importance as the <h1> before. Since most web pages almost never would do this, it really shouldn’t ever be present.
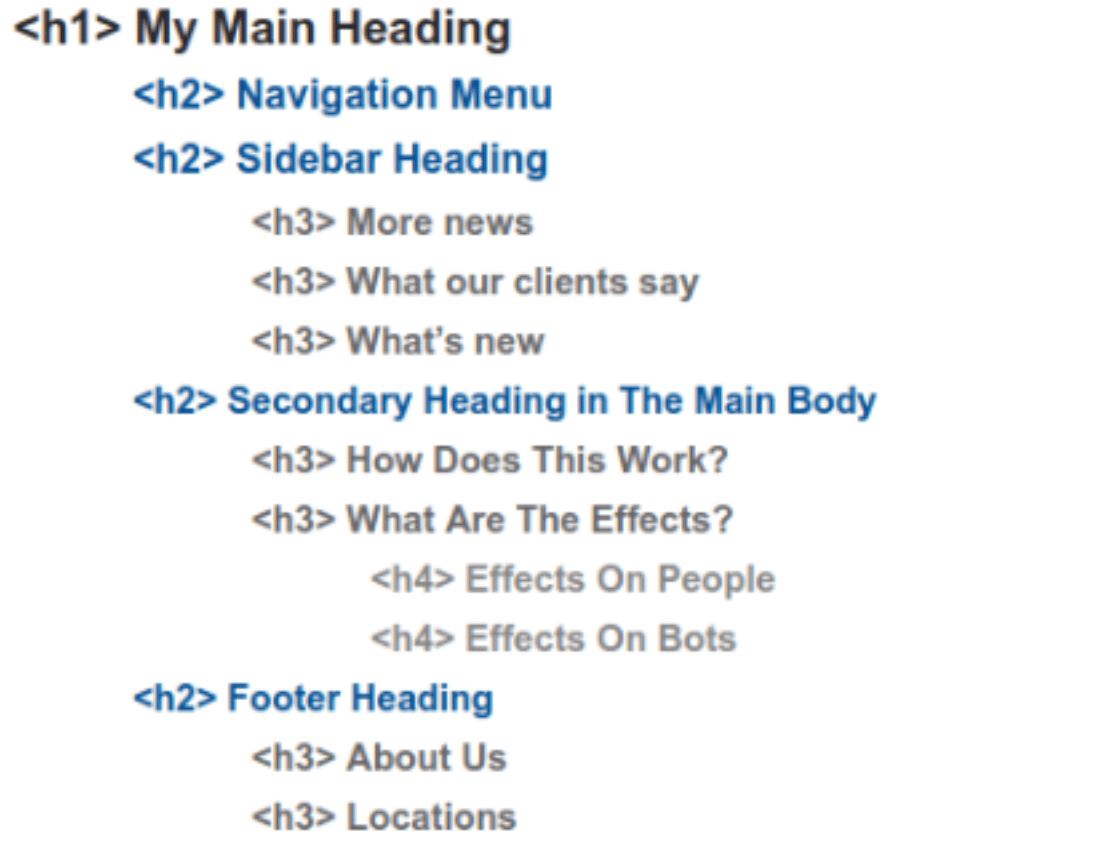
Here’s an image for as an example of what your page should look like:

In the above image, you can see there can even be multiple sections to your page where a navigation menu and a sidebar may exist above or alongside the body, but the body’s <h1> heading is the primary heading of the page that describes what all of the underlying content will support. The <h2> subheadings mark out each major section beneath the primary heading, and so on. As a caveat, the footer section does not necessarily need header tags for the sections under it. Since the footer often simply links to other pages, but if there are even brief descriptions under those headings (some design templates provide boxes to allow for a short content description) then it would be helpful to stick to the format of headings listed above.
4. “Alt” and “Title” Attributes for Images
These image attributes are at best misused (or poorly used) and at worst are completely overlooked. Not only are these attributes helpful for your SEO, but they are mandatory in what’s becoming an area of increasing importance: ADA Compliance.
The “alt” and “title” attributes are available for all images and are intended to provide extra information that a web crawler “bot” can’t obtain from the image itself (since bots can’t “see” images). For example:

<img src=”images/happycat.jpg” alt=”A happy cat, drinking some milk from a dish.” title=”Happy cat drinking milk.” />
Not only does the image filename itself help search engines figure out what the image might be about and whether it’s relevant to the page on which it’s located, but the “alt” attribute helps provide a concise description of the image, while the “title” attribute provides something even more direct and concise. Both of the attributes help users with disabilities view web pages using a “web reader” that will seek out these attributes and describe the images on the page to the end-user who may otherwise have difficulty seeing the image.
Again, adding these attributes not only helps the web crawlers decide what your page and its assets might be providing information, but also shows you took the time to ensure your page can be completely indexed and digested by search engines. As well as be understood and accessible to all end users who may find your page a valuable source of information regardless of their abilities or impairments.
5. Sitemaps
Sitemaps are files that provide a “map” of your website for web crawlers and search engines. They can tell search engines which pages on your site are most important thus, what to crawl first. As well as provide other metadata such as, when pages were last updated thus, when they need to be indexed again.
The inclusion of a sitemap is especially important when launching a new website without a lot of external links pointing to it, as web crawlers spend a limited time crawling a website on a single visit. By providing a sitemap, a web crawler will make the most of each visit from one of those external links, crawling priority pages first and ignoring pages that have not been updated since its last visit.
6. Web Analytics
It is important that web developers setup web analytics for any site they build, as well as give the appropriate individuals access to the analytics dashboard. Examining the keywords users are searching for when they find your site, as well as noting how users click through it, can aid in the tailoring of content, both to search engines and to users.
7. 404 Errors
Site quality is very important to high search rankings and quality score is greatly impacted when a website throws errors to the web crawlers indexing it. The more 404 “Page Not Found” errors a website has, the worse it does. Use Google’s Search Console or your web analytics dashboard to find any errors and be sure to remove the dead links promptly. If an external link is generating a lot of traffic for your site, but is going to a dead or improperly formatted URL, consider setting up a redirect to send traffic to a working page.
8. Page Load Times
Bounce rates, the chance users have to navigate away from a site after viewing only one page, increase astronomically the longer it takes a web page to load. According to Google, a two second increase in load time from one second to two seconds increases the bounce rate by 32%, while an increase from one second to five seconds increases it by 90%.
A web developer can do many things to aid page load speed. Such as decrease the size of a page by optimizing image file sizes and compressing CSS and JavaScript files.
The know-how of a developer is vital for proper search engine optimization of a website. If you think your website needs a technical review, please contact us to learn more about the SEO services we have on offer.