
Evoke Emotion & Encourage Sales with your Color Palette

Setting up an eCommerce website for your business or personal brand is an exciting step. Not only are you making an investment in the future success of your company, but you’re also making a statement by creating a public space for your brand. Once your eCommerce website is up and active, it will be the place where people go to learn more about your business, and form an opinion about your brand. Guests will be influenced consciously and subconsciously based on the color scheme you incorporate into the site’s overall design. And this visual influence will ultimately play a role in deciding if they want to spend money on your products or services.
That is why it is so important to create a color scheme that matches not only your brand but evokes the desired emotion you want your visitors to feel when they are engaged with your brand.
In this blog post, we’ll go into why you should care about website color schemes, what they can say about you and your brand, how to pick the right color palette for your website, and tools that can help get you started.
What exactly is a website color scheme?
It is simply a collection of all the colors you use on your brand’s website. This includes every design element — such as the text, backgrounds, images, shapes — no matter how big or small. If it’s on your webpage, it’s part of your website color scheme. (If you have corporate brand guidelines, these choices will be driven by that document. If not, this is an opportunity to develop one.)
However, a color scheme is more than just the colors displayed on a webpage. It’s also the different weights that you assign to each color. For example, if you’re using bright red on your website, you’ll need to decide how big of a presence you want that shade of red to have in the overall look of your website.
Why is your color scheme so important?
Before we dive into the process of how to select the right color scheme for your site, it is important to understand why your color scheme matters so much.
Choosing the right colors for the design of your website is crucial for your online success because they gain a reaction from your targeted audience. Colors can be used to stir your visitor’s emotions, to peak their interest – a simple color can become synonymous with a brand and choosing the correct color scheme can increase brand recognition and extend beyond your website.
Think about your favorite brands — what colors do they conjure up in your mind’s eye? For instance, do you think of blue when you think of Tiffany’s? Red when you think of Target? Yellow when you think of McDonald’s? If you answered yes, and happen to go to any of those brands’ websites, you’ll likely see those colors prominently featured. You have the same opportunity with your website design – to make a similar impression on your customers with the colors you choose.
When deciding on how to make that impact, your color scheme is the first place you should start. Remember to be mindful of color psychology and the effect color can have on the emotions of your site visitors. While it’s not a requirement to follow the “rules” of color psychology, it can help you focus on the message and feeling you want your site to convey.
Here’s a quick overview of color psychology, and what different colors might convey:
- Red: A bold color that evokes strong emotion. With its intensity, it creates a sense of urgency. For example, Target.
- Orange: Cheerful and confident, orange conveys the idea of enthusiasm. However, it can come off as the color of caution as well. For example, Amazon.
- Yellow: Like orange, yellow provides a cheerful feeling. It represents optimism and is usually attention-grabbing. One thing to consider, however, is that some shades can strain the eye. For example, McDonald’s.
- Green: Represents growth and nature. It signifies health, serenity, and tranquility. It is associated with wealth. For example, Starbucks.
- Blue: This color is associated with water, and provides a feeling of calmness and serenity. Blue creates a sense of security and trust and is often used for corporations. For example, Facebook.
- Purple: The color of wealth and success. It’s a powerful color, but also represents creativity. For example, FedEx.
- Brown: Friendly, earthy, and commonly represents the outdoors. For example, UPS.
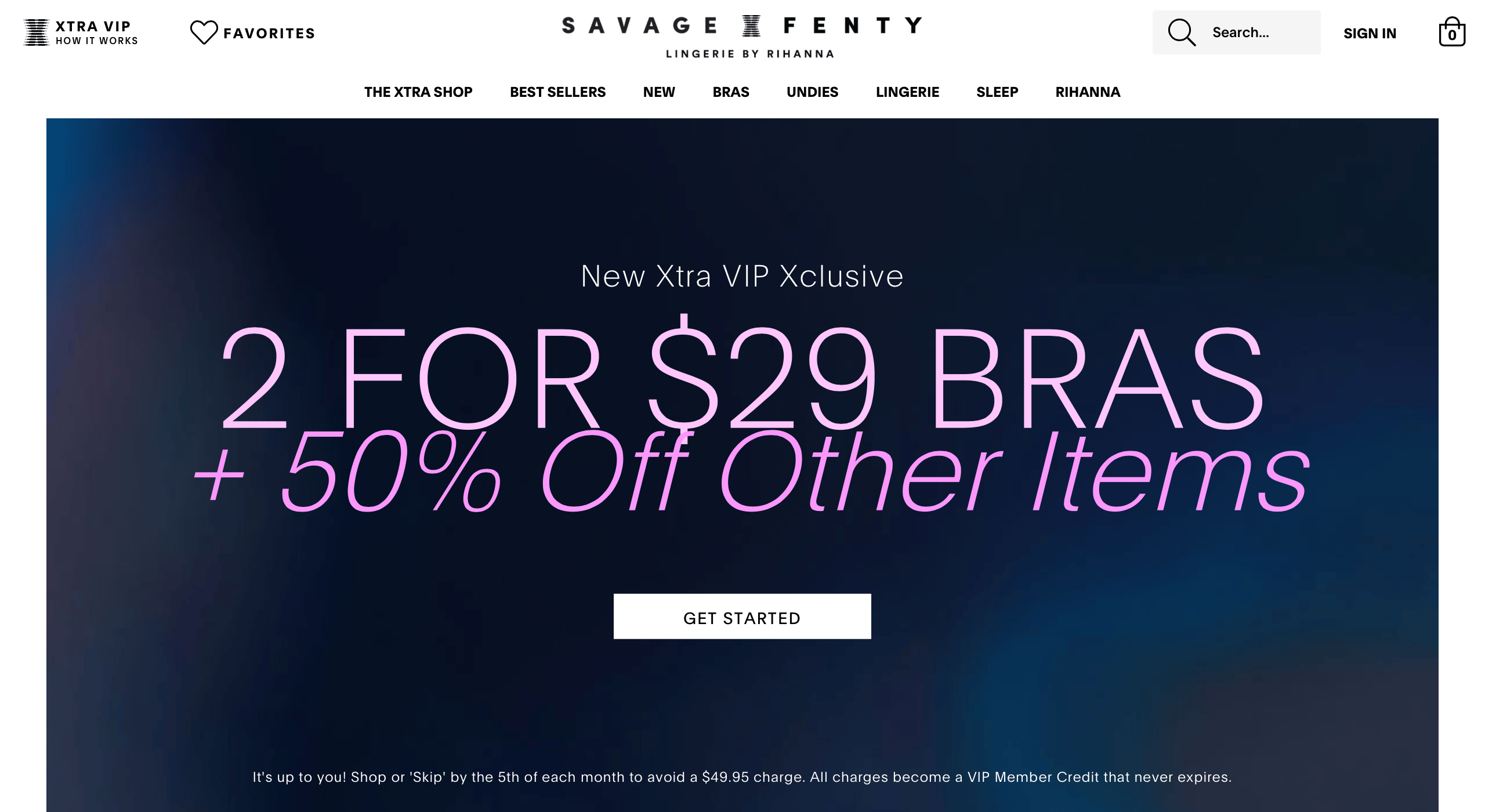
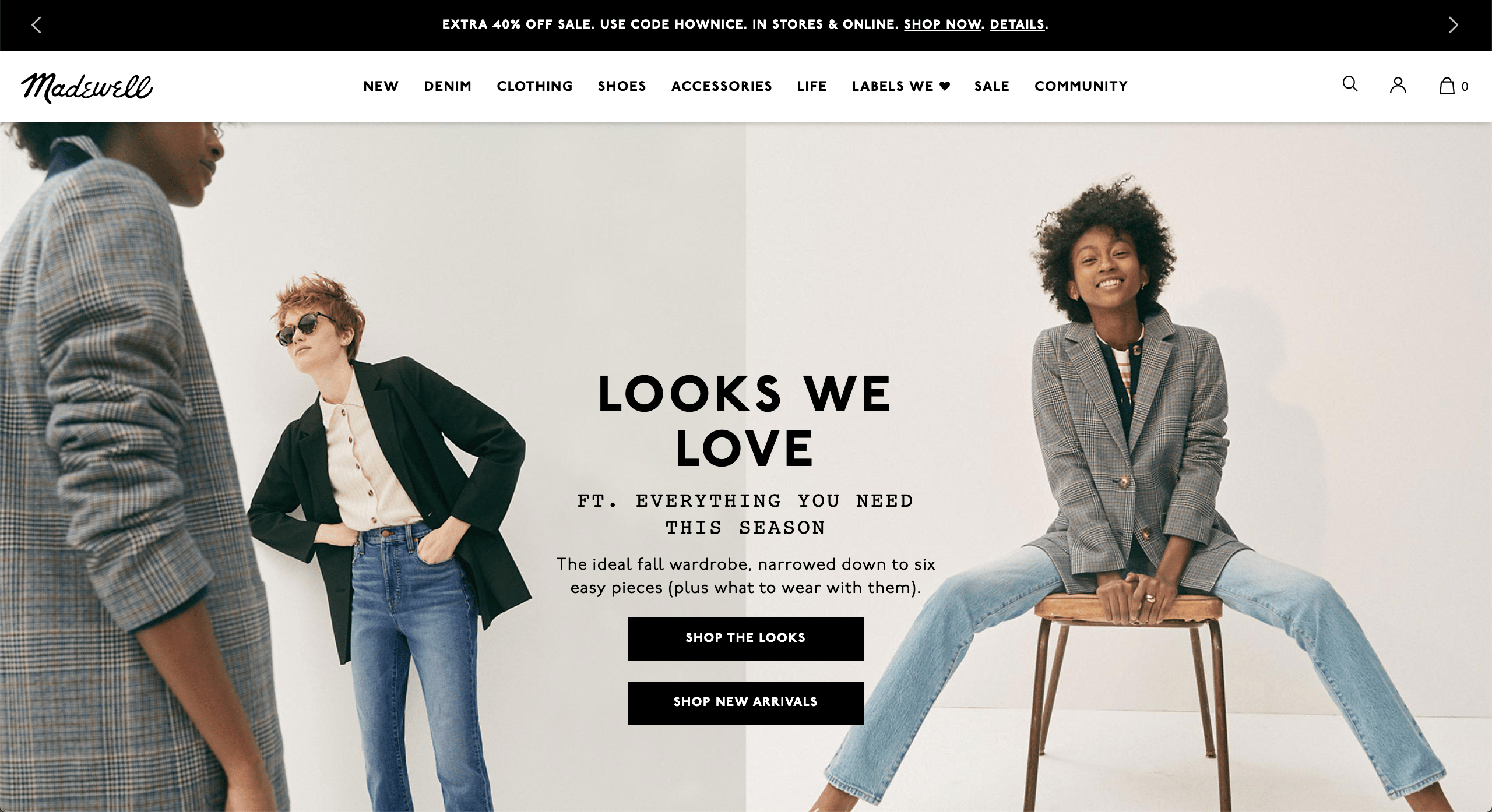
- Black: A color with a sophisticated feeling. It’s often what we think of with “sleek” brands because of its exclusivity and mystery. For example, Nike.
- Gray: Provides a feeling of security, reliability, and intelligence. For example, Lexus.
- White: Provides a clean or neutral feeling. It’s a key color because it adds breathing room and what is referred to as “white space.” For example, Adidas.
If you already have a logo or brand colors ask yourself, do they evoke the emotion you want from your customers? If not, it may be time for a redesign to focus on colors that test well with your audience and connect with your industry.
.
How to choose the right color scheme for your website:
A little research in color theory and color psychology can go a long way in helping you choose the right color palette for your website. Everyone wants to get their site up and running as soon as possible, but there are a few things you should consider before you hit Publish that you should know:
Who Is Your Target Audience: Before you decide on website color schemes, you should do some research into which colors are most popular among the people you’re trying to connect with. For example, if your target audience is men over 50, you’re probably going to choose sleek blue and gray tones over bright pinks and yellows.
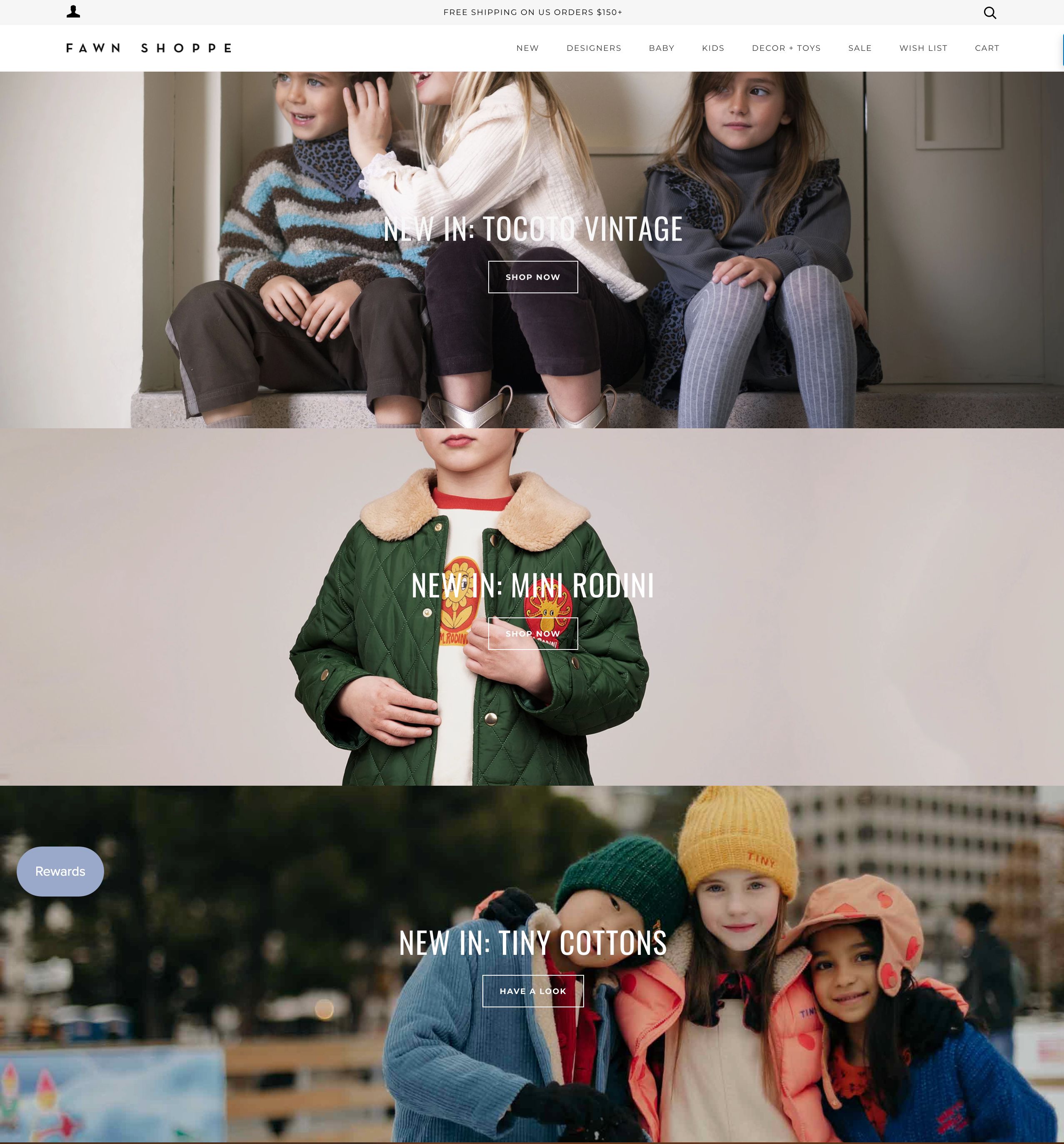
Which Colors Are Your Competitors Using: Certain industries tend to gravitate towards specific colors. For example, wellness brands tend to use a lot of neutral, earthy tones, and children’s brands typically use pastels or bright, playful colors (imagine a child’s brand that relies heavily on blacks and grays). Yes, you want to stand out from your competitors, but you don’t want your color choices to confuse or alienate your target audience so look into different variations of similar colors to ensure you stand out.
Do your research: The colors you use in your web design will affect how people perceive your brand, whether they realize it or not. As we discussed above, your first step in choosing your website color palette should be researching color theory and color psychology to learn how different colors are related to different emotions.
Keep up with industry trends: Having a better understanding of color trends gives you great insight into what’s emerging in the marketplace, helping you create a website that is new & progressive. Note: Change for the sake of change isn’t always a good thing. Too much change to keep up with the times can confuse your customers so be sure to continuously test what is working and what is not.
Ensure you have balance: Think about the color harmonies, usually when deciding on a color palette you’ll begin with the dominant color as it will hold the most weight on your website. For instance, Target’s dominant color is red. From there, work your way back to lighter colors to compliment your dominant color. Use the below balance tool as a reference once you are ready to get started.

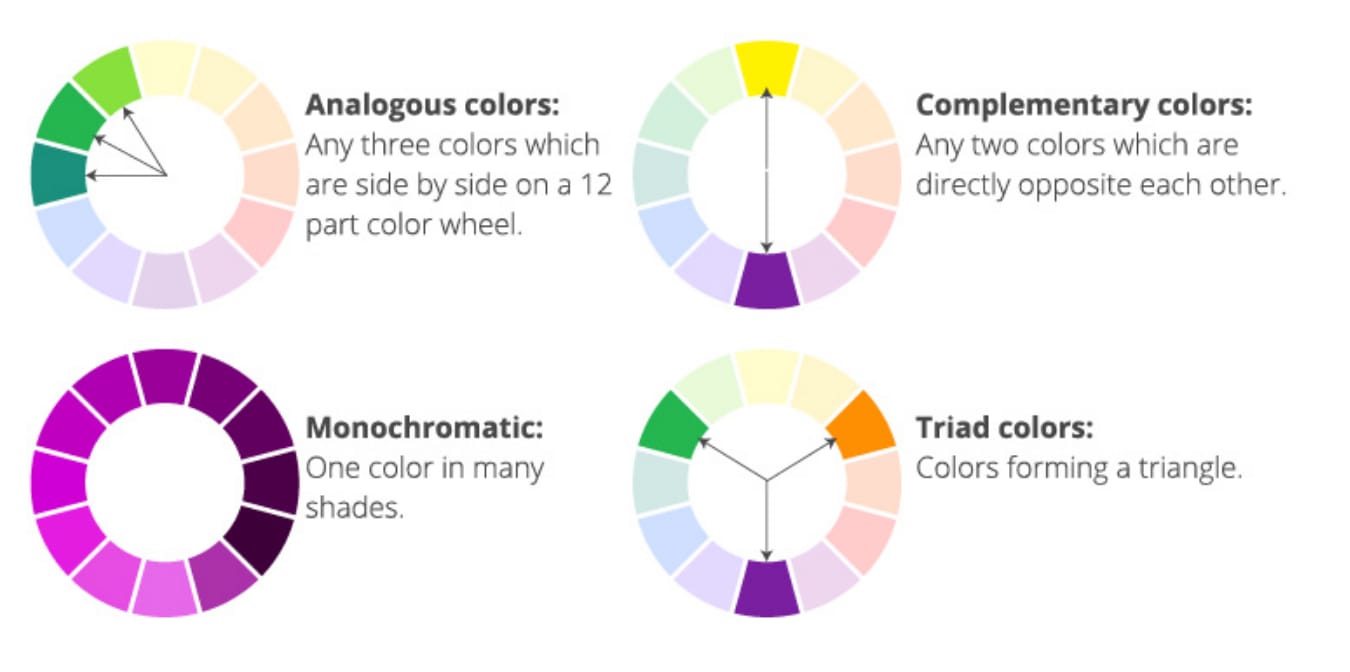
The easiest way to select color combinations for your site is by using the color wheel and applying the principles of analogous, complementary, monochromatic, and triad color harmonies.

As you select your colors, remember that the types listed above aren’t definitive rules. They are meant to give you a general idea of the overall feel you want your site to have, but they’re by no means the only ways to create a palette that works for your brand. In addition, be careful about using too many colors as they risk competing against one another and causing eye fatigue or overwhelming your customers. How do you get around this? Introduce new experimental colors in small quantities to reduce risk.
Where to find color inspiration for your website:
Inspiration is everywhere, it can be found in the outdoors, by studying different design fields, watching your competitors , and by staying informed with web/ branding trends. To help you on your color journey here are some of the trusted, easy-to-use resources we recommend:
Pantone: Pantone is the design industry leader when it comes to choosing the right colors and provides the latest in color trends across all forms of marketing and graphic arts industries. Pantone is a physical color index and the perfect tool for any designer or business crafting products that are printed.
Pinterest: Pinterest holds an impressive amount of color palettes created by designers and creatives all around the globe. Simply search by color, season, or theme for instant color inspiration.
From bright Pantone swatches to colorful idea boards, dedicated color websites and blogs can be a great way to experience unique color combinations you might not have thought to try otherwise. Try the below free sites for instant color palette inspiration.
Paletton: This color palette generator is great because it has several different modes, such as a color-blind simulation. It’s also useful for seeing how different visitors will view your color scheme, which is especially helpful if you can’t do a lot of in-person user testing on the site.
Coolors: This handy tool is great for testing different colors next to each other. Featuring a drag-and-drop interface, it allows you to not only customize your color palette but move things around to see what looks best or clashes next to another color.
Canva’s color wheel: This colorful tool by the Canva team is a great resource for picking out a new palette and for learning even more about the color theory we referenced earlier. It’ll help you discover different combinations based on those theories, so you know your decision is backed by art and science.
BrandColors: BrandColors shows you how leading brands use color to differentiate their businesses, tell their brand stories and let their customers know what they stand for. You can scroll alphabetically through a list of corporations, nonprofits, and startups, or search by brand name.
If you already have images, logos, or branding that your website colors have to match consider using sites like Color Hunter, Adobe Color, Paletton, or Hex Color Scheme.
Test out the final product
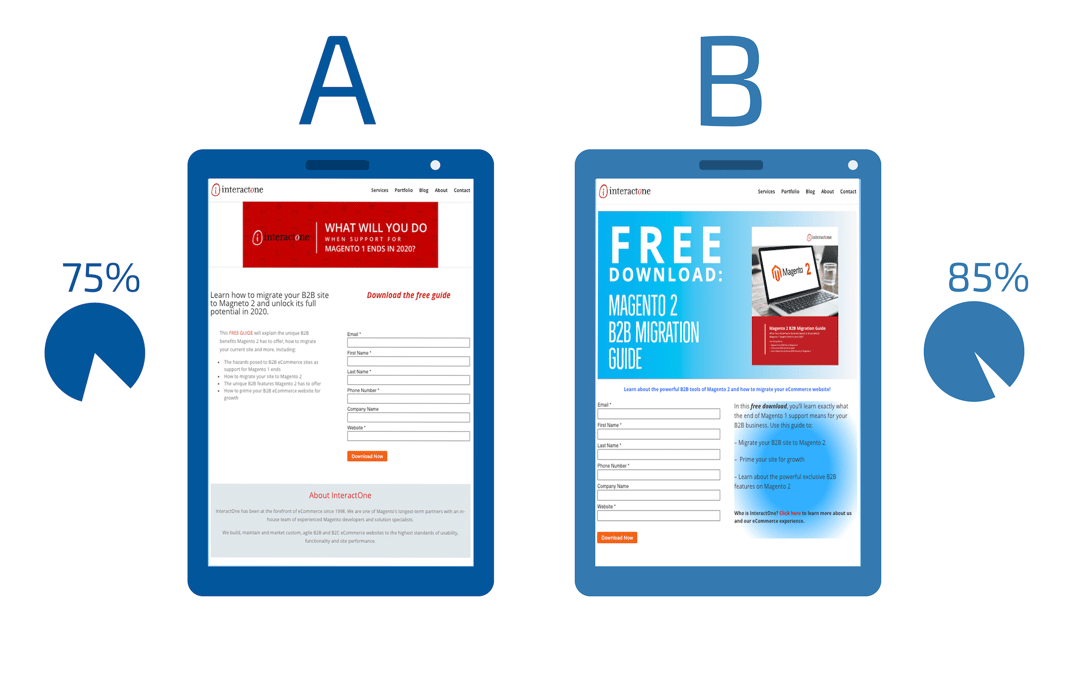
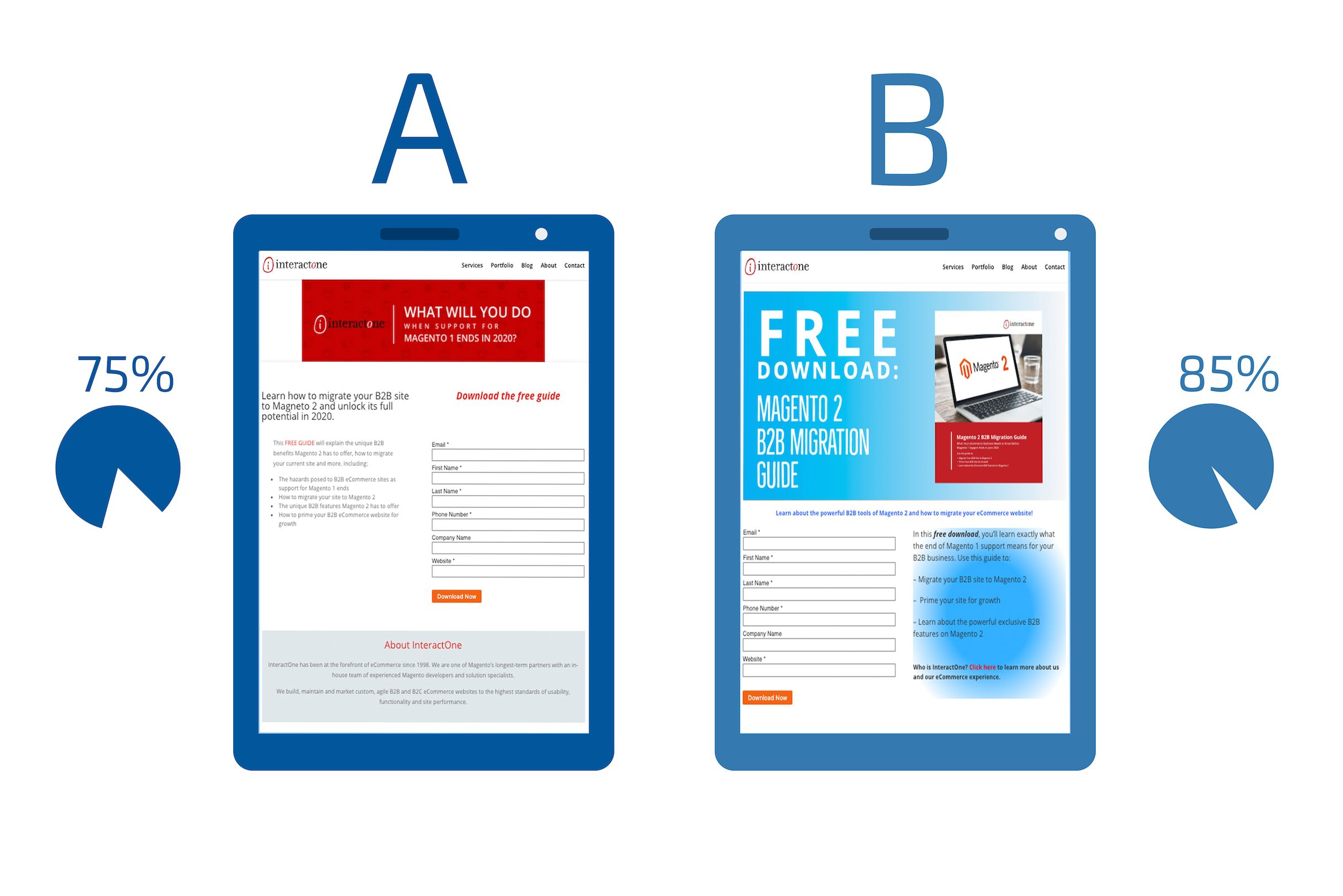
When you’re finished choosing your colors and designing your website, you’ll need to test it out to see how it will look when it goes live. Think about it: you test your CTAs, headlines, and other website elements. Why should color be any different? A website behavior analysis tool like Crazy Egg offers the perfect opportunity to figure out how your audience responds to your current color palette and can help you make better-informed decisions on the overall design and palette of your website. For example, you are creating a website for a sports team who normally gravitate towards bolder, darker colors, but you decide to choose the colors pink and blue and you find out during the testing phase that your audience doesn’t like it or doesn’t react how you want them to. Without testing, you would not have known this feedback and wouldn’t have had the opportunity to change it.
Bringing it all together
When it comes to running a website or a business (or both!), it’s always a good idea to look for ways to simplify basic processes. After all, the less time you spend on basic tasks, the more time you’ll have to spend on processes and decisions that have a bigger impact on your success. And when you have an established color scheme, you make basic design choices much easier, both for yourself and for your designers and developers. Are you ready to incorporate the right color palette onto your website to evoke the right emotions with your customers and need expert help?
Drop Us a Line At:
Or, if you prefer an old-fashioned phone call:
Phone (USA): (513) 469-3362
250 East Fifth Street 15th Floor PMB 664
Cincinnati, OH 45202