
The Secret Sauce of Search Engine Marketing

Yes, we said it, the secret sauce is SEO.
Search engine optimization (SEO) is the process of increasing your website’s visibility in search engine results pages (SERPs) like Google, Yahoo, and Bing. In practice it is about making multiple impactful modifications to parts of your website. When viewed individually, these changes might seem like small incremental improvements, but when combined as a group, they can have a noticeable impact on your site’s user experience and performance in organic search results.
Let’s consider a few telling statistics:
- 68% of online experiences begin with a search engine.
- Google (+ Google Images) currently holds 91.94% of the total search engine market share, followed by Bing, Yahoo!, Baidu, and YANDEX.
- 61% of B2B marketers stated that SEO and organic traffic generate more leads than any other marketing initiative.
- 70% of online marketers say that SEO is better than PPC for generating sales.
- The top page listed in a Google search has an average click-through rate of 32%.
- 75% of people never scroll past the first page of search engines.
The above stats from 2022 should be enough to convince you that SEO should be an essential part to the success of your eCommerce business.
In this blog, we’ll demystify the SEO acronym and discuss why it is one of the most important digital marketing tactics. We’ll also take a deeper dive into how to target the ideal prospects you want to find your website through their search efforts, so they are motivated to visit your site and convert to paying customers.
Why is SEO so important?
Do you ever look on the third page of a Google Search? Most likely, you never go that far in your search. And that is the same for 90% of respondents in the Searchengineland report. This is precisely the reason why SEO is so important.
Ongoing efforts should focus on both On-Page and Off-Page SEO. On-page SEO includes Content, Indexing, mobile views and effectiveness, structured data, security, performance, accessibility, technologies, branding, and domain. On-page helps search engines understand your website’s content and what your brand is all about. In doing so, search engines can determine whether your site is relevant to what a user is searching for when they type a query. Investing time and effort into a solid on-page SEO strategy can provide a better user experience to meet your visitors’ needs while meeting your own needs via better search presence, brand awareness, and more traffic. Off-page SEO includes backlinks, traffic, Google Analytics, Local Directories, and Social Profiles. Both contribute a little bit to the total rank, position and overall authority score of a page.
Secret SEO Checklist Revealed!
What most SEO “experts” don’t tell you, and what we will, is that search engines are actually not that different from people. In the same way, you’d look for books in a library, skim-read their content, and judge their quality, search engines do the same. Only the process is a lot faster and more methodical.
Search engines value content that’s original, credible, well-researched, and engaging (like the work we produce for clients right here at InteractOne). And Search Engine Result Pages (SERPs) value websites that are fast to load, simple to navigate, and mobile-friendly. Websites with clear page titles, URLs, and links also are search-friendly. After all, these are the things you and your customers would look for when browsing online.
But how does an eCommerce marketing team optimize a website for search engines? By carefully crafting pages and content to make them as readable and valuable as they can be for your site visitors. Here’s a great place for your team to start:
 Choose niche keywords: It’s well-known that keywords are the words or phrases typed into search boxes when looking for something, for example, “Columbus takeout’ or ‘marathon training.’ Google looks for such keywords on websites and uses them to decide how relevant site content is to a specific search query. This means you need to choose keywords that align with your product or service and your customers needs or pain points and use them appropriately in content across your site. To identify your keywords, consider what your business offers and what makes it unique. Since many other businesses will likely share the same keywords, keep yours as specific to your offerings as possible. The trick is finding keywords with low competition and high search volumes. That’s where your expert team, like the folks at Interactone, needs to put in the work.
Choose niche keywords: It’s well-known that keywords are the words or phrases typed into search boxes when looking for something, for example, “Columbus takeout’ or ‘marathon training.’ Google looks for such keywords on websites and uses them to decide how relevant site content is to a specific search query. This means you need to choose keywords that align with your product or service and your customers needs or pain points and use them appropriately in content across your site. To identify your keywords, consider what your business offers and what makes it unique. Since many other businesses will likely share the same keywords, keep yours as specific to your offerings as possible. The trick is finding keywords with low competition and high search volumes. That’s where your expert team, like the folks at Interactone, needs to put in the work.
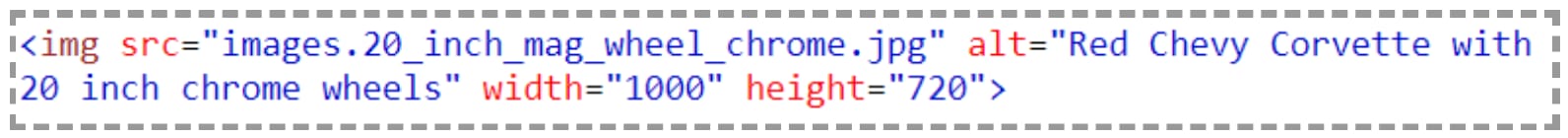
 Relevant title and image tags: On each page of your website, relevant title tags should be present. Title tags let Google know what is on your page, and are the main text element used in search engine results, therefore it’s important to choose keywords and phrases that match user intent and align with the purpose of the search.
Relevant title and image tags: On each page of your website, relevant title tags should be present. Title tags let Google know what is on your page, and are the main text element used in search engine results, therefore it’s important to choose keywords and phrases that match user intent and align with the purpose of the search.
 Create quality content: You’ve heard it said time and time again that “content is king” and this is particularly true in the modern era of SEO. It is essential that you create unique and valuable content that is a worthwhile read for users. Whatever your industry may be, tailor your content according to the needs and pain-points of your audience. Stay on top of relevant trends, create “how-to” blog posts, and frequently update older content to make sure you’re continuing to serve your audience with useful and timely information, even after it’s initially published. For strategies on writing quality content, check out our blog, Content is King. Rule your Domain.
Create quality content: You’ve heard it said time and time again that “content is king” and this is particularly true in the modern era of SEO. It is essential that you create unique and valuable content that is a worthwhile read for users. Whatever your industry may be, tailor your content according to the needs and pain-points of your audience. Stay on top of relevant trends, create “how-to” blog posts, and frequently update older content to make sure you’re continuing to serve your audience with useful and timely information, even after it’s initially published. For strategies on writing quality content, check out our blog, Content is King. Rule your Domain.
 URL domain: An SEO-friendly URL must be easy for both search engines and readers to digest. How can you make it so? Create URLs that accurately describe whatever content is on the page. This allows the customer to anticipate what they will see if they click the link and gives SERPs the ability to index your content better. Avoid keyword stuffing and looking spammy by including just one or two keywords. If there are any unnecessary words in the URL, remove them for conciseness, as you want to aim for three or four words maximum since shorter URLs tend to rank better. Eliminate any randomly generated numbers, too, as they are not descriptive, make the URL unnecessarily longer, and lack relevance. Some additional tips include the usage of lowercase letters and separating words with hyphens.
URL domain: An SEO-friendly URL must be easy for both search engines and readers to digest. How can you make it so? Create URLs that accurately describe whatever content is on the page. This allows the customer to anticipate what they will see if they click the link and gives SERPs the ability to index your content better. Avoid keyword stuffing and looking spammy by including just one or two keywords. If there are any unnecessary words in the URL, remove them for conciseness, as you want to aim for three or four words maximum since shorter URLs tend to rank better. Eliminate any randomly generated numbers, too, as they are not descriptive, make the URL unnecessarily longer, and lack relevance. Some additional tips include the usage of lowercase letters and separating words with hyphens.
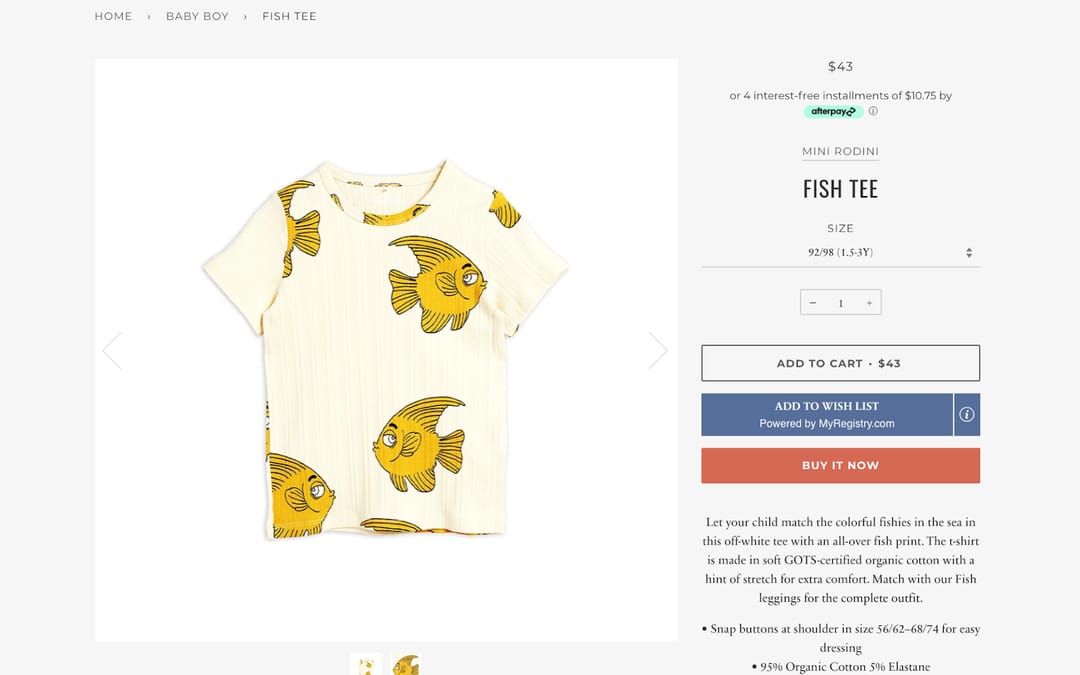
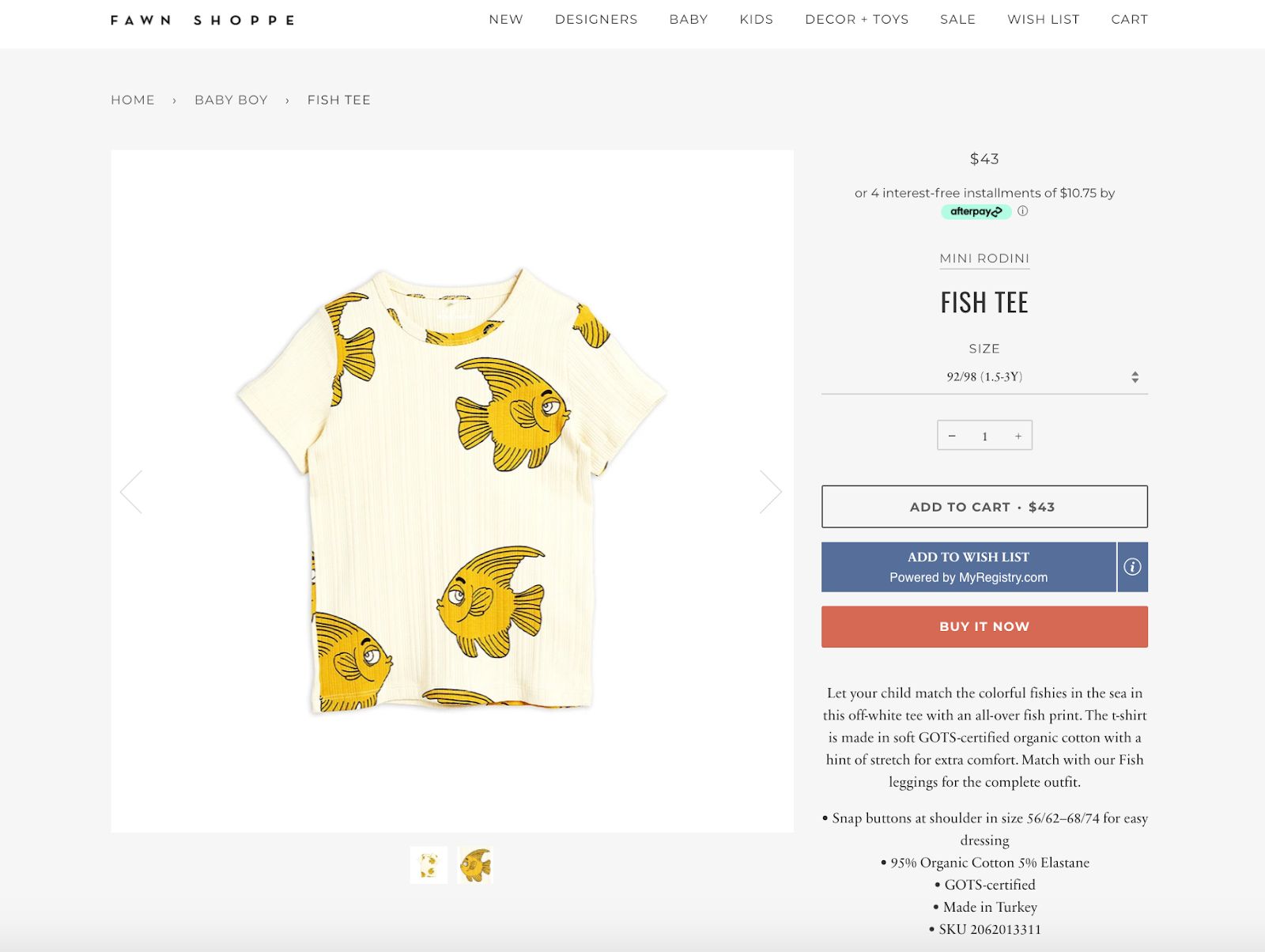
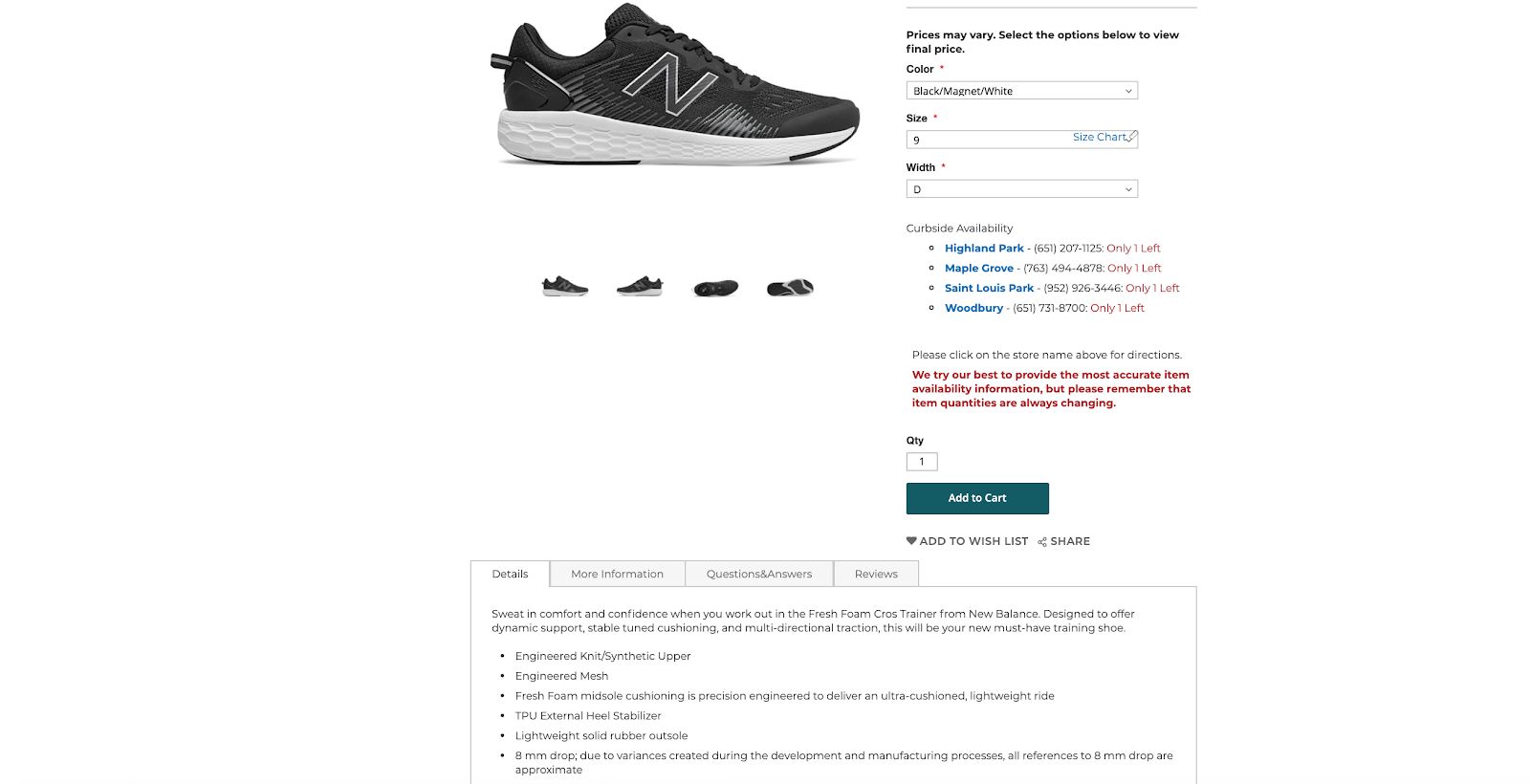
 Create a good user experience: Make your website easy to navigate, with logical menus, clear page titles, and URLs that tell visitors what the page is all about. For example, instead of “www.trainers.com/123abc,” opt for “www.trainers.com/white-running-trainers.” Consider using breadcrumb trails at the top of your pages. These give one-click access to other pages on your site, and they’re good for SEO as you can weave keywords into them. So much of your online success is tied to the user experience of your website. Your marketing and development team need to be working in tandem to deliver a smooth and functional digital experience.
Create a good user experience: Make your website easy to navigate, with logical menus, clear page titles, and URLs that tell visitors what the page is all about. For example, instead of “www.trainers.com/123abc,” opt for “www.trainers.com/white-running-trainers.” Consider using breadcrumb trails at the top of your pages. These give one-click access to other pages on your site, and they’re good for SEO as you can weave keywords into them. So much of your online success is tied to the user experience of your website. Your marketing and development team need to be working in tandem to deliver a smooth and functional digital experience.
 Make your site mobile-friendly: Given that nearly half of all searches are done on mobile devices, optimizing your website to work well and look great on mobile devices is no longer a nice-to-have but a must-have. And it’s something that search engines consider in their rankings, too. Google says mobile-friendly sites show higher in search results and account for over half of searches on Google.com.
Make your site mobile-friendly: Given that nearly half of all searches are done on mobile devices, optimizing your website to work well and look great on mobile devices is no longer a nice-to-have but a must-have. And it’s something that search engines consider in their rankings, too. Google says mobile-friendly sites show higher in search results and account for over half of searches on Google.com.
 Write unique meta descriptions: Meta descriptions are one of those small tasks that often get overlooked. Although Google has said meta tags are not a ranking factor, they are one of those small on-page SEO details you should incorporate into your content marketing strategy to optimize results. For tips on how to write unique meta descriptions, check out our blog, Meta Descriptions: Small Detail Costing You Big Traffic.
Write unique meta descriptions: Meta descriptions are one of those small tasks that often get overlooked. Although Google has said meta tags are not a ranking factor, they are one of those small on-page SEO details you should incorporate into your content marketing strategy to optimize results. For tips on how to write unique meta descriptions, check out our blog, Meta Descriptions: Small Detail Costing You Big Traffic.
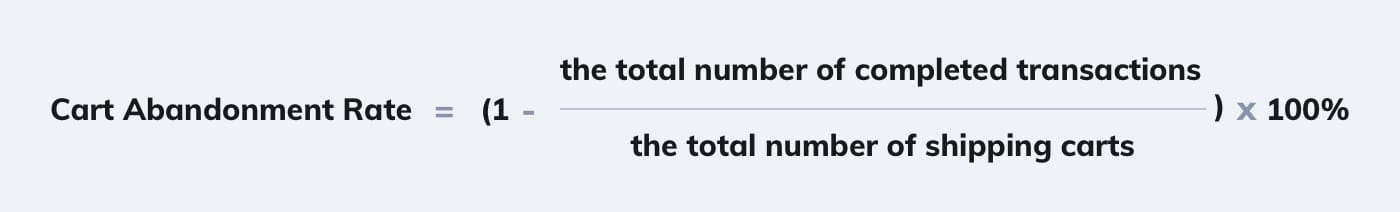
 Fast page loads: Neither humans nor search engines like slow websites. In fact, one-quarter of visitors will abandon a site if it takes longer than two seconds to load. If you think any of your pages are running slowly, you might want to perform a quick analysis and identify any areas for improvement. For more information on page speeds, check out our blog, Perfect Page, Poor Traffic? Why Site Speed Matters.
Fast page loads: Neither humans nor search engines like slow websites. In fact, one-quarter of visitors will abandon a site if it takes longer than two seconds to load. If you think any of your pages are running slowly, you might want to perform a quick analysis and identify any areas for improvement. For more information on page speeds, check out our blog, Perfect Page, Poor Traffic? Why Site Speed Matters.
 Outbound links: As previously mentioned, off-page SEO is just as important as on-page SEO. This involves building backlinks to your website from high-quality websites. You can do this by publishing guest posts on popular websites, participating in online discussions, and submitting your website to online directories such as Angi or Manta.
Outbound links: As previously mentioned, off-page SEO is just as important as on-page SEO. This involves building backlinks to your website from high-quality websites. You can do this by publishing guest posts on popular websites, participating in online discussions, and submitting your website to online directories such as Angi or Manta.
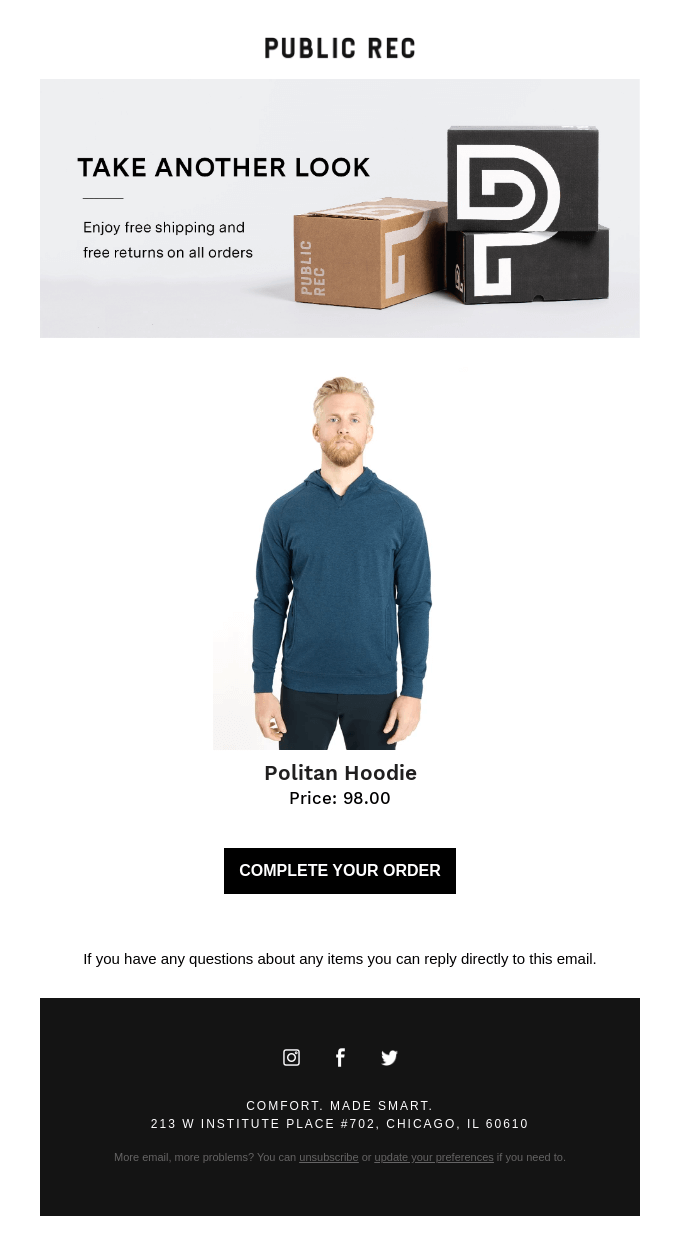
 Specific Calls to Action (CTA’s): As its name suggests, a call to action (CTA) compels a visitor to take action, such as clicking a link to visit a product page so they can purchase a product/service. The better your CTAs are, the more conversions you will get, and the better your on-page SEO.
Specific Calls to Action (CTA’s): As its name suggests, a call to action (CTA) compels a visitor to take action, such as clicking a link to visit a product page so they can purchase a product/service. The better your CTAs are, the more conversions you will get, and the better your on-page SEO.
Optimizing your website for SEO with some of these checklist items won’t yield overnight success. How come? It’s a long-term investment in creating a seamless user experience and unique, engaging content regularly. If you commit to this, you will reap the rewards by attracting higher-quality traffic to your site and happier customers who trust and respect you, your expertise, and your business offering.
Bringing it all together
It is no small feat to implement a well-designed and effective SEO strategy for your eCommerce website. SEO strategy is something that you cannot ignore or overlook when planning to expand your online presence. While there are many channels through which you can market your business, nothing can overpower the impact of search engine optimization tactics and strategies. All businesses with an online presence, whether small or big, should be opting to implement SEO tactics into their marketing strategies. But given the long list of tactics described in this blog, savvy eCommerce teams or choosing to put their trust in experts like the team at InteractOne to implement advanced SEO practices. If you need help with Search Engine Optimization challenges, let us know, below. We’re digital marketing pros and are here to help.
Drop Us a Line At:
Or, if you prefer an old-fashioned phone call:
Phone (USA): (513) 469-3362
250 East Fifth Street 15th Floor PMB 664
Cincinnati, OH 45202