Shopify may be the best platform for your needs, not Magento 2. Here’s what you need to know before Magento 1 support ends in 2020.

Weird and Wild Holiday Ads from Year’s Past

Advertising is very unique. It is a mirror that reflects the time, people and the priorities of its age. An ad created for a 1980s audience would have little to no value in today’s marketplace. Its message and those delivering it wouldn’t seem authentic and it wouldn’t reflect the modern zeitgeist. And while great movies created in different eras still feel relevant today you’d be hard pressed to find any advertisement that could make that claim. Not only do most ads from the past feel outdated, some feel so far removed from anything relevant that they seem like they originated from an entirely different world. And in some ways, they did.
In honor of Thanksgiving we wanted to share a collection of some of our favorite holiday ads from year’s past.
These ads are certain to leave you entertained, bewildered and perhaps a little confused.
Enjoy and have a happy and healthy thanksgiving!

Chesterfield Cigarettes and the Gipper
When people say things like, “it was a different time” this is the exactly the kind of thing they’re talking about. Imagining this ad with Bush, Obama or Clinton makes it even more amazing.

Hellmann’s Mayonnaise
“Is there anything on your Thanksgiving table that isn’t slathered in delicious, rich Hellmann’s mayonnaise?”

Schenley
At first glance that bottle resembles the formerly named Aunt Jemima, which is confusing enough as it is. But then you notice the plane and the schematics and the year and now we’re wondering if this man is supposed to be Vice President Truman?

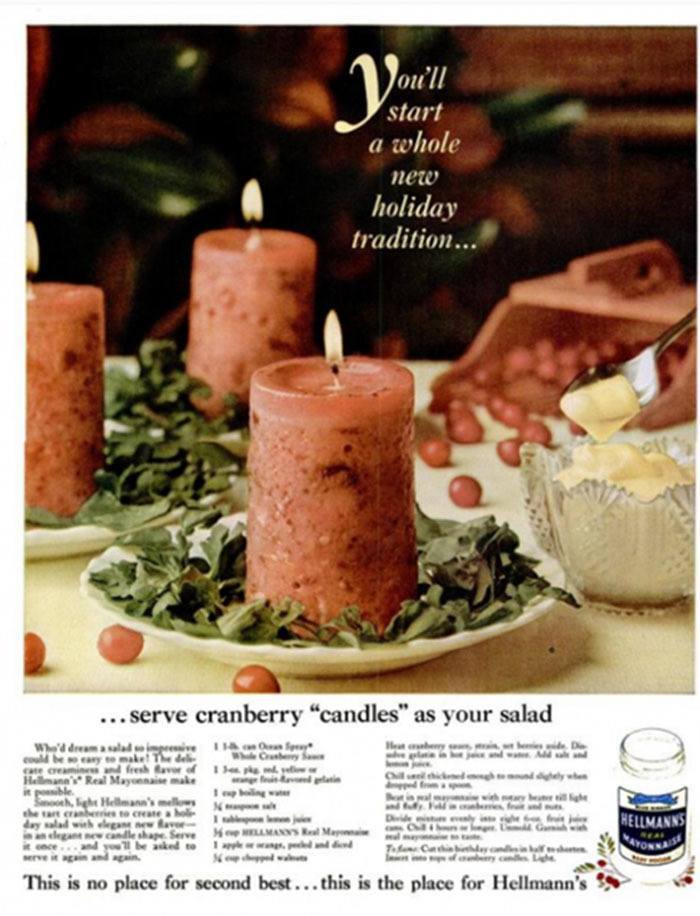
Hellmann’s Mayonnaise (Again)
Hellmann’s, again making one of the most disgusting and unappealing food advertisements of all time.
Are we to assume that Hellmann’s wants us to purchase their mayonnaise, consume an entire jar, clean the jar and then shove as much cranberry sauce into that jar as possible? And then stick a wick in to that jar full of cranberry sauce and light it? You couldn’t just make an ad with a happy family and delicious side dishes to sell your Mayo, could you?

Zippo Lighters
That dog is going to get lit on fire before the New Year.

Sun Lamps
June’s got an amazing tan and EVERYONE notices. And it’s all thanks to Sun Lamp’s latest product which has certainly gotten the attention of June’s husband and caused her neighbors to become completely unhinged.

Dr. Pepper
I remember when I was a kid and I was sick. I would stay home from school, curl up on the couch underneath a big blanket and my mom would put a pot of Dr. Pepper on the stove. Steam would squeak free of the pot, mom would pour it in mug and serve it to me, but only after I finished my Twizzler Noodle Soup.
Also, Frosty is a snowman. Hot Dr. Pepper will kill him. Hot Dr. Pepper is so good that Frosty is willing to die for it. Any brand nowadays would kill for that kind of loyalty.

Daisy Rifles
“You’ll shoot your eye out, kid…. and so will mom and dad and grandma and the nice man who fixes our piano.”
Daisy company wants to make sure that everyone in your family is prepared to fend off small rodents.